スライドを作る
1、管理者画面から、右側のバーの下の方にある「SmartSlider」をクリックします。➕NEW PROJECTをクリックします。

Create a new projectを選択します

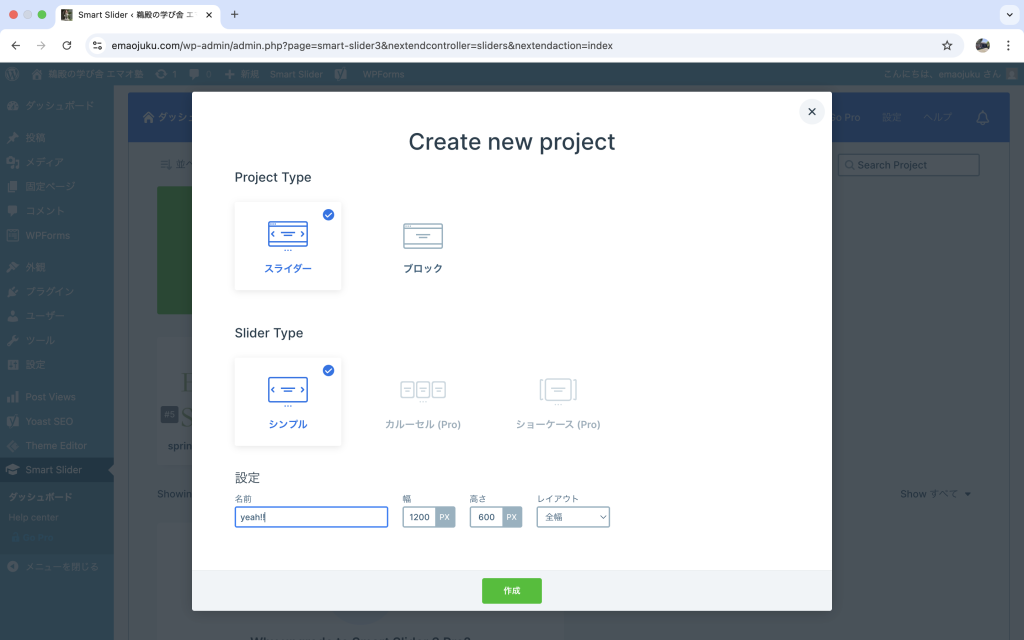
名前を設定します(今回は”yeah!!”)

作成ボタンを押すことで、スライドができます
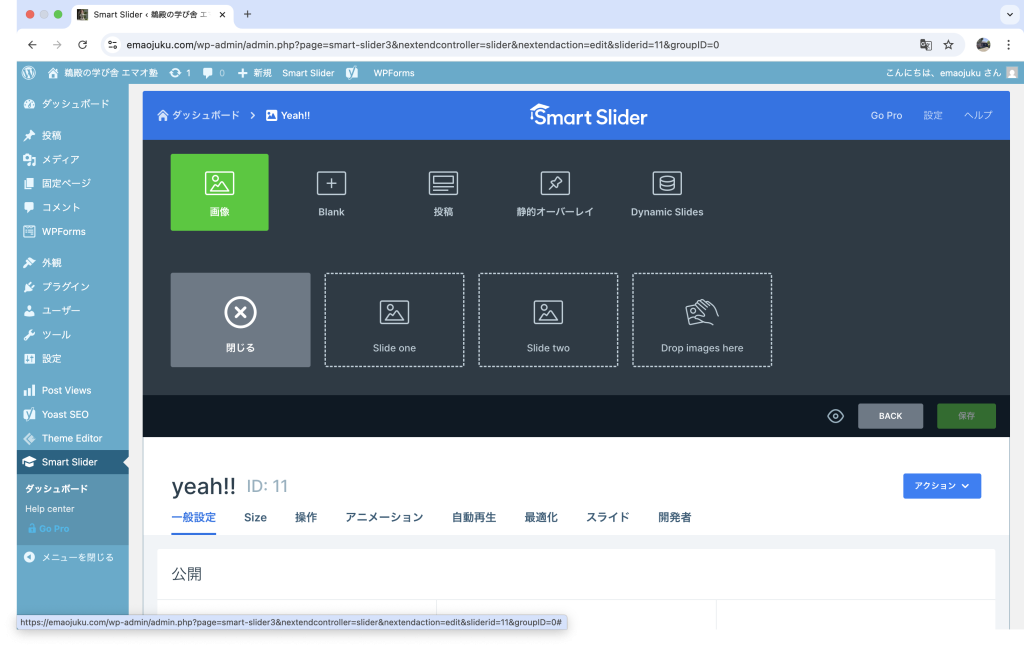
ここからはスライドの中身となる画像を追加したり説明を加えたりその他設定を追加していきます

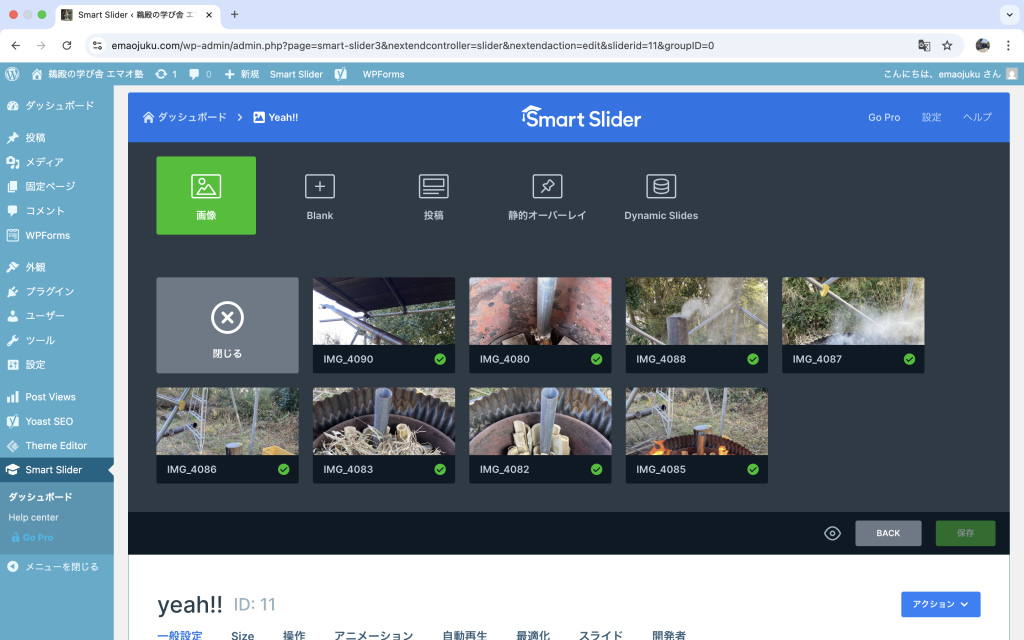
「画像」をクリックすると、メディアライブラリが開かれますので、そこからスライドに含めたい画像を選択します。すると以下のようになります。

画像の一言コメントの部分は、画像をクリックし、「スライドタイトル」という部分で書きます。
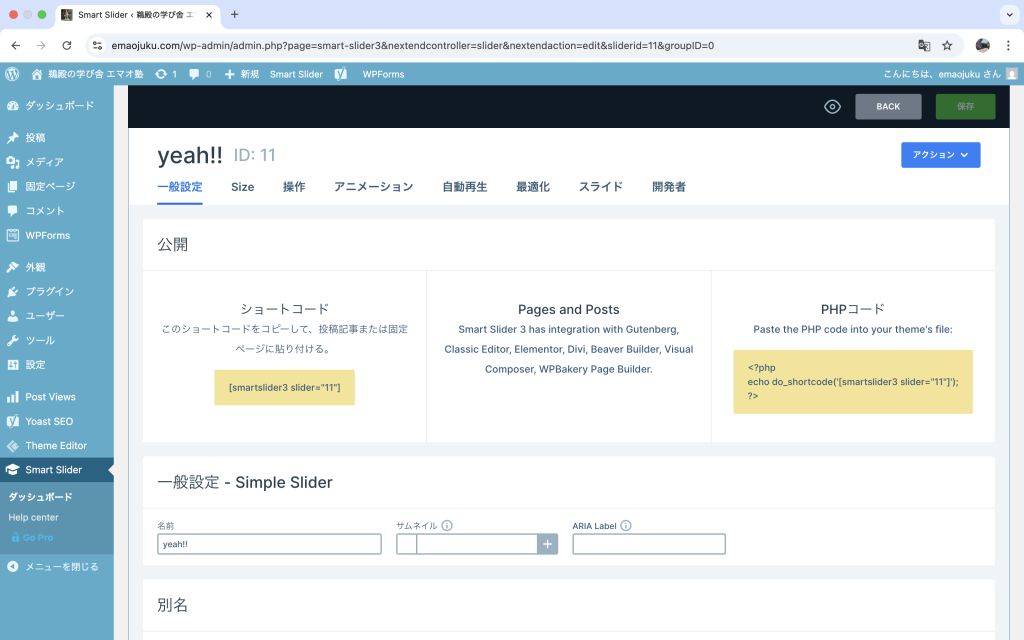
問題なければ右上の「保存」をクリックし、左上の「スライド名(下では”Yeah!!”)」もしくは右上のBACKで戻ります。これを全ての画像で行います。

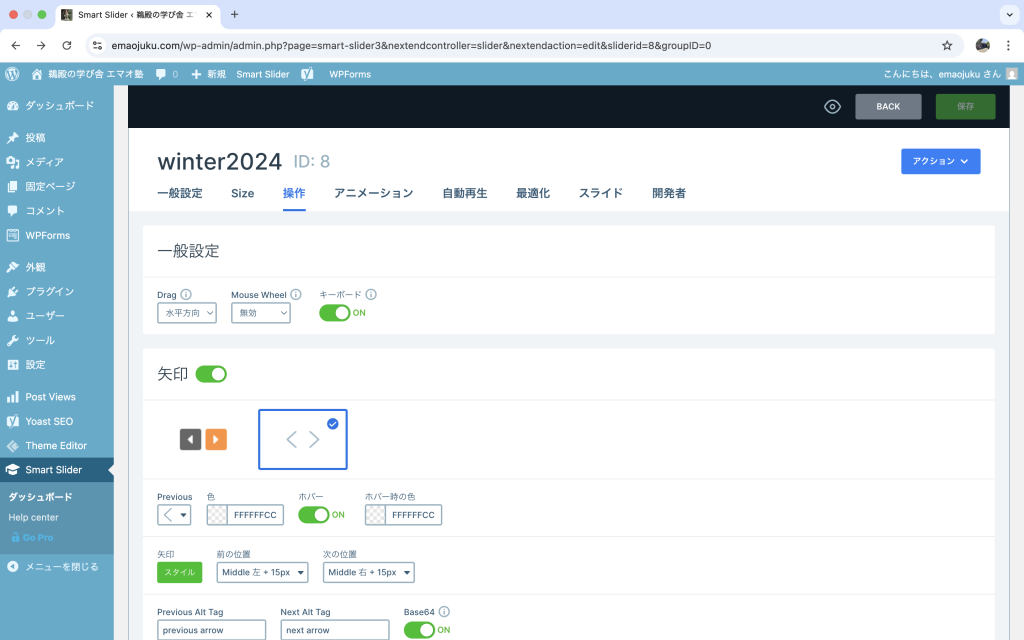
これでスライドが完成しましたが、これで思うような見た目にならない場合は、「一般設定」「Size」「操作」「アニメーション」「自動再生」「最適化」「スライド」「開発者」等から設定を変更してください。
どのように変更するかは、右上の「ダッシュボード」から他のスライド(例えばWinter2024)を選択し、その設定を参考にします。


間違えてこちらを変更しないように注意してください
スライドを記事で使う
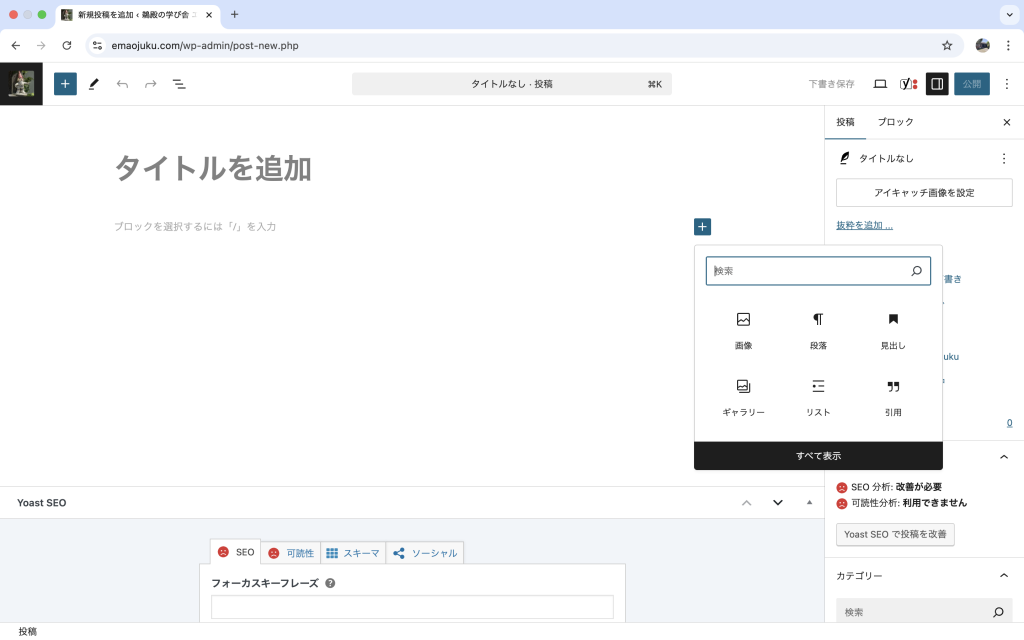
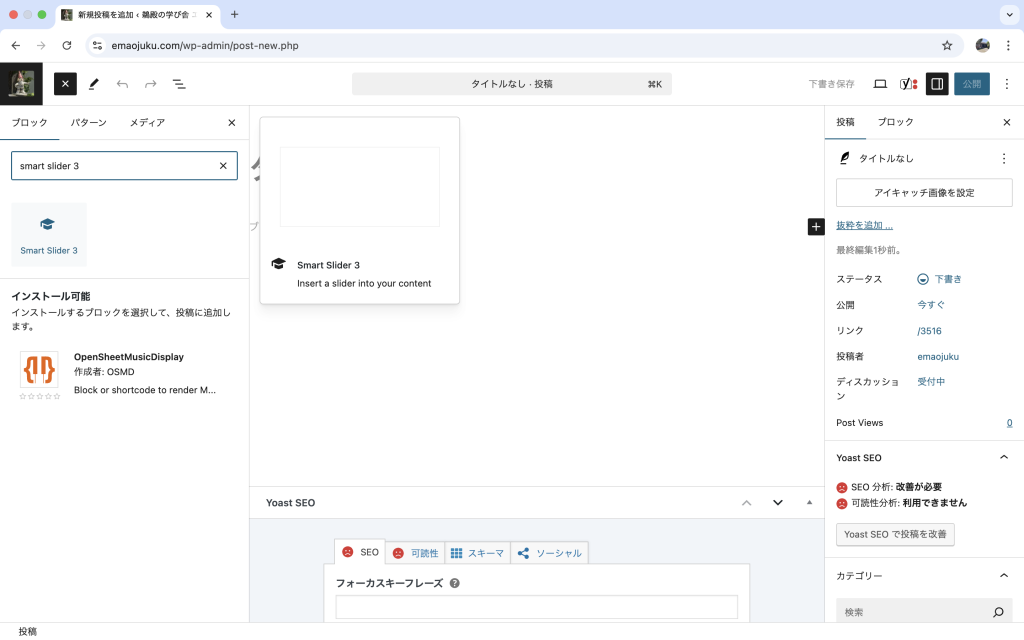
1、まず新規投稿を作ります。ブロックで、プラスボタンを押し、「すべて表示」をクリックします

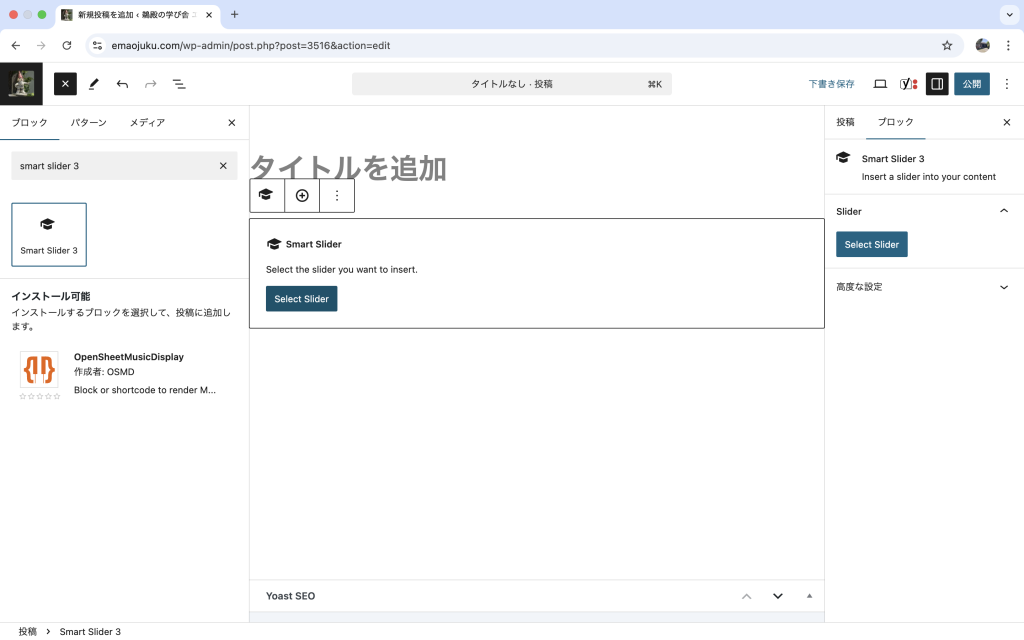
左側にブロックの一覧が出てきますので、smart slider 3を見つけるか検索して、選択します。

Select Sliderをクリックします。

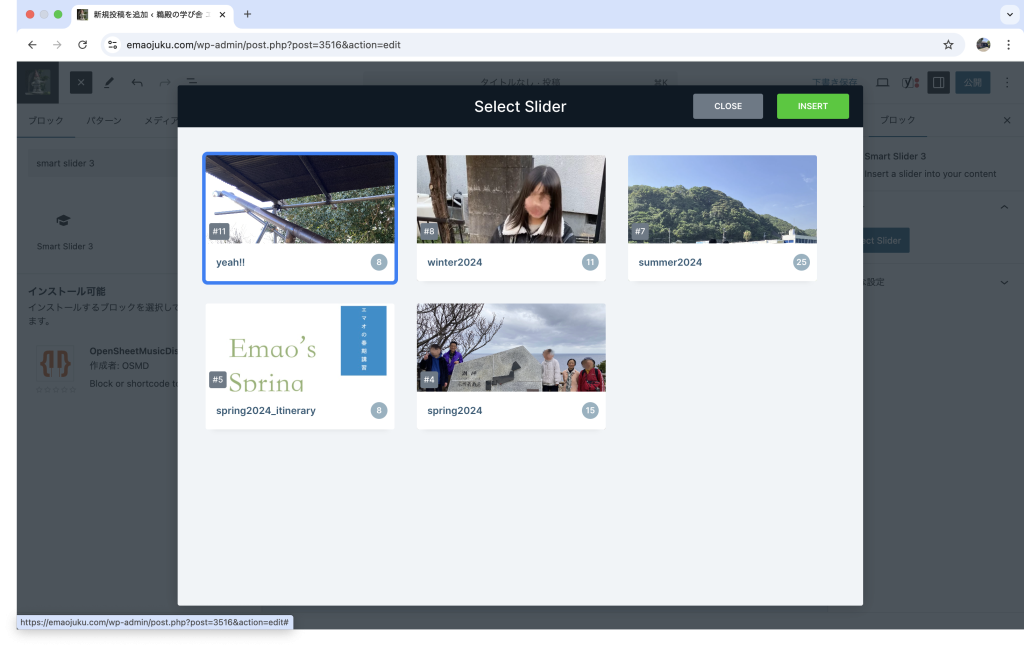
作ったスライド(今回は”yeah!!”)を選択します。

公開もしくはプレビューで確認してみて、思ったような挙動を示さない場合は、上に書いたように、他のスライドの設定を参考に、真似して下さい。